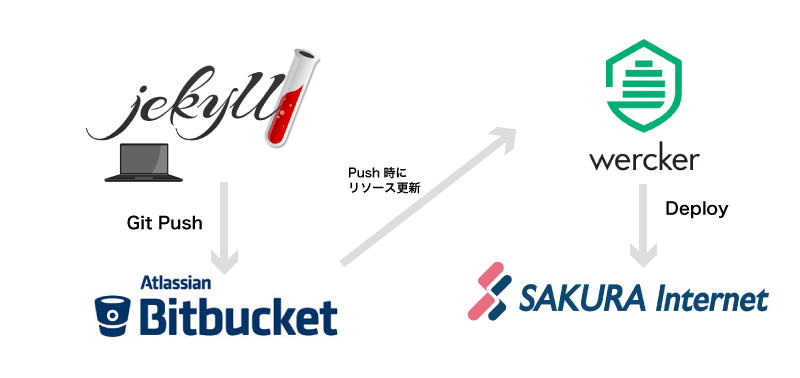
##構成
 特別なことはしておらず、JekyllのソースをPushするとBitbucket経由でwerckerでbuildが走り、問題なければVPSにデプロイ、という形です。
特別なことはしておらず、JekyllのソースをPushするとBitbucket経由でwerckerでbuildが走り、問題なければVPSにデプロイ、という形です。
##前提
- Bitbucketを利用していて、既にjekyllのレポジトリがある
- さくらインターネットのVPSを既に契約してあり、運用している
その上で、今回はGit Pushをトリガーにしてwerckerでbuildまでを紹介します。
##werckerへのユーザー登録
ベータ版のため登録は無料との事。あっさり登録できます。 githubならtravisがありますが、Bitbucketは無料サービスの選択肢が少ないですね・・。
##werckerとBitbucketの連動
ログインし、MyApps画面の「Add an application」をクリック。

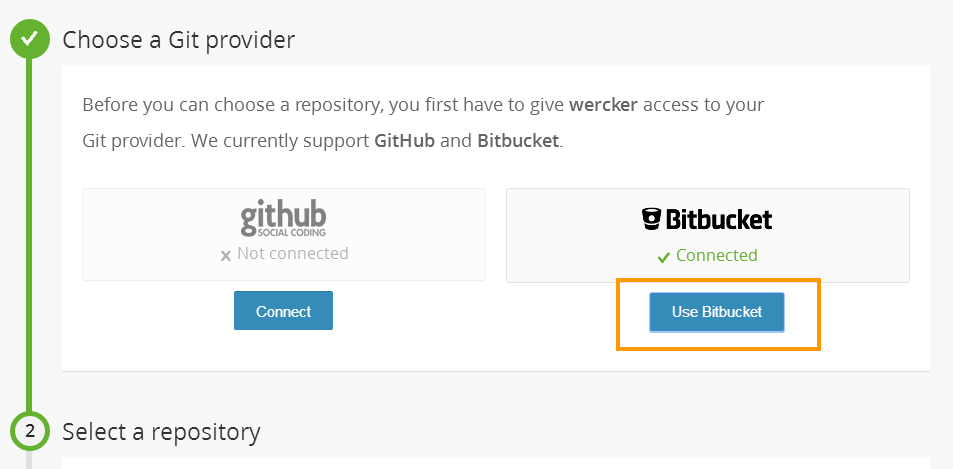
Bitbucketを選択。

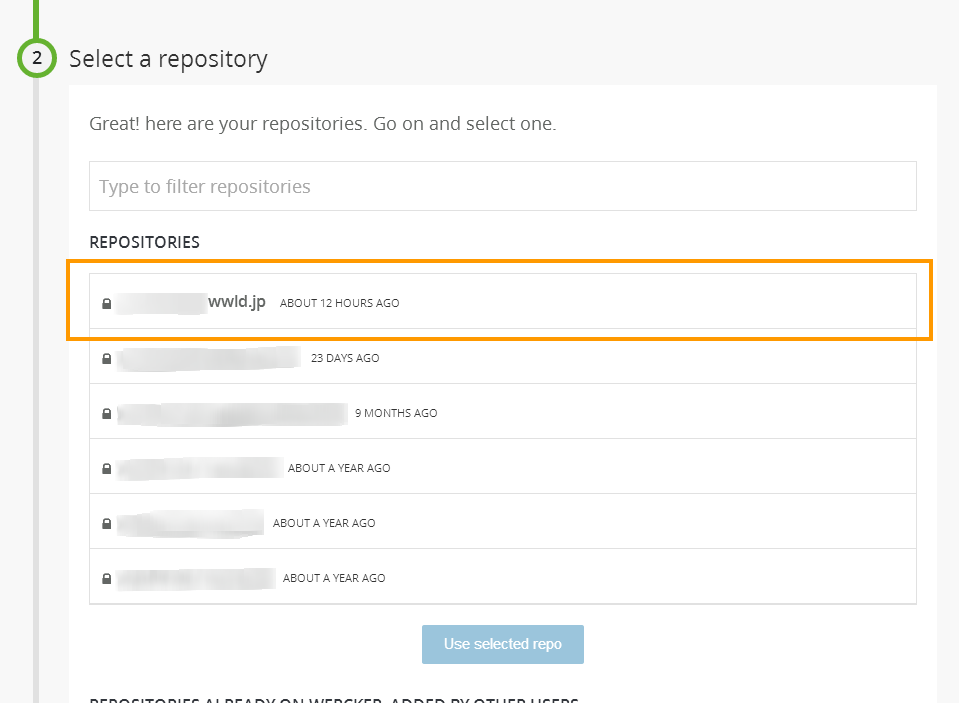
リポジトリはjekyllのソースが保存されているリポジトリを選択。

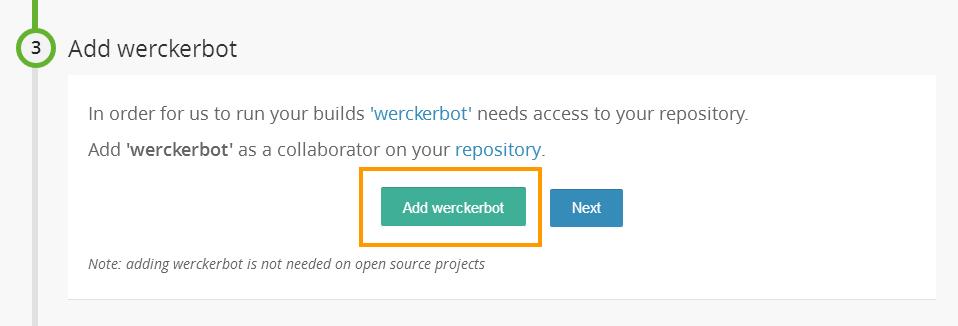
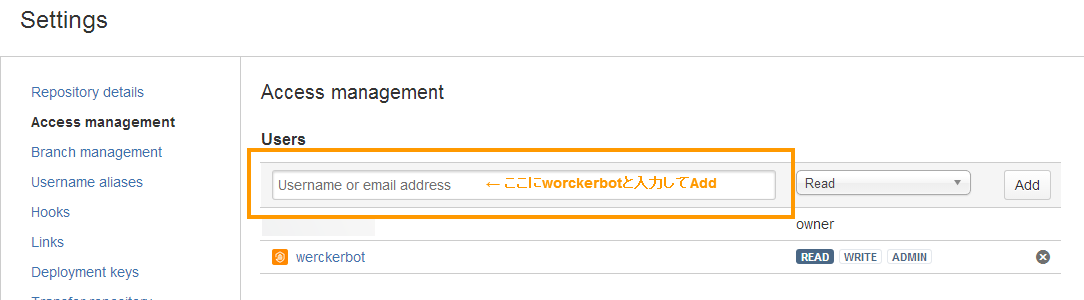
Bitbucket側でwerckerbotをREAD権限で追加。


次にwercker.ymlを自分のリポジトリのトップディレクトリに置くのですが、
これは説明が難しいので後で。

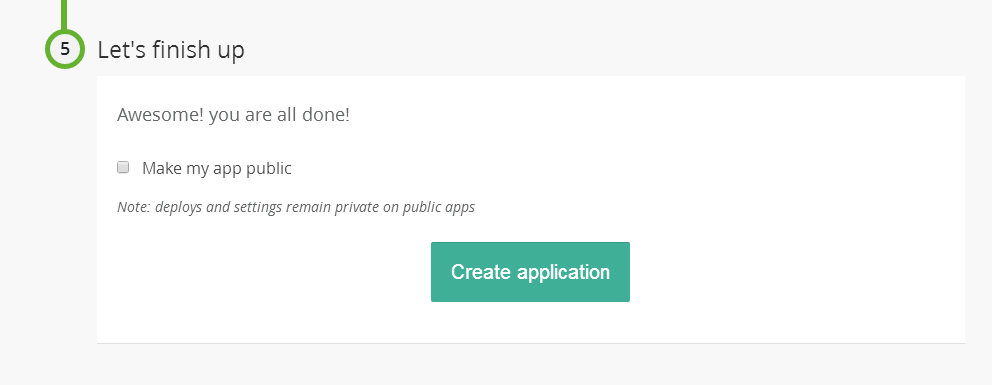
最後にcreate applicationを押して終了。
あとはwercker.ymlをきちんと書けば動作します。

完了後の画面。buildはまだしないでください

##wercker.ymlを用意する
次にwerckerが自動でbuildするための設定ファイルwercker.ymlを用意します。
レポジトリのトップディレクトリにwercker.ymlというファイルを作ってください。
root
├ _layouts
├ _posts
├ ....
├ _site
├ _config.yml
└ wercker.yml # ←これwercker.ymlの説明
今回はbuildまでの定義を行います(VPSへのデプロイは次回説明予定)。
##wercker.yml(buildまで)
box: wercker/ruby
# 以下、werckerで行われるbuildタスクの定義
build:
steps:
# buildに必要なパッケージをインストール(要Gemfile(後述します))
- bundle-install
# build実行の為のコマンド定義
- script:
name: generate site
code: bundle exec jekyll build --trace
# buildの定義はここまで
# deployの設定は次回に##Gemfileを用意する
werckerでbuildを実行するために、必要パッケージをGemfileで定義します(既にGemfile作ってある方は読み飛ばしてください)。 Gemfileはトップディレクトリ直下に作ります。
root
├ _layouts
├ _posts
├ ...
├ _site
├ _config.yml
├ wercker.yml
└ Gemfile # ←これ##Gemfile中身
source 'http://rubygems.org'
gem 'jekyll'
gem 'redcarpet'##_config.ymlの修正
まずwercker.ymlをトップディレクトリに追加したので、それをexcludeに設定。
更に、今回初めてGemfileを定義した方は_config.ymlのexcludeにGemfileを追加しておきましょう。
exclude: ['node_modules','Gruntfile.js','package.json', 'README.md', 'wercker.yml', 'Gemfile', 'Gemfile.lock']##いよいよbuild
さてこれで準備は完了です。Git Pushしてみてください(developブランチでもmasterブランチでも動作します)
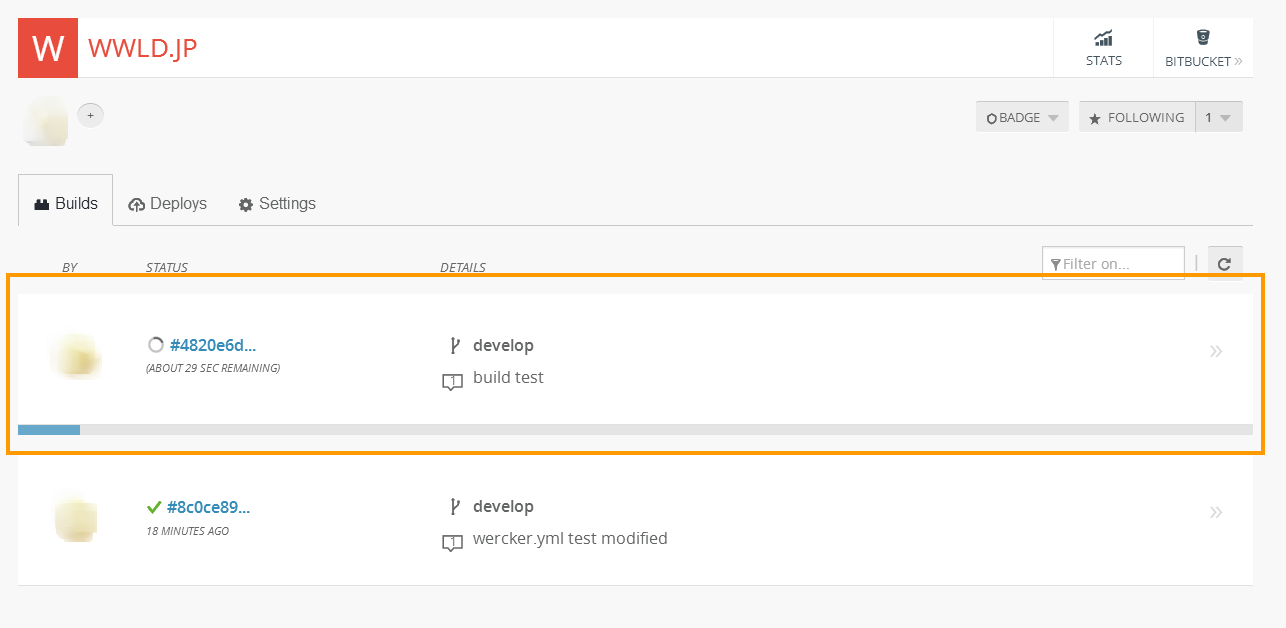
以下の図のようにwerckerでbuildプロセスが表示されたでしょうか?

今日はここまでです。 次回はwerckerからVPSへのdeployを紹介します。
