環境
- Windows8
- Jekyll 2.5.2
- rouge
現象
端的に言うと{% highlight ruby linenos %}のようにlinenosを利用すると</code>が正しくない位置に現れます。
{% highlight ruby linenos %}
def foo
puts 'foo'
end
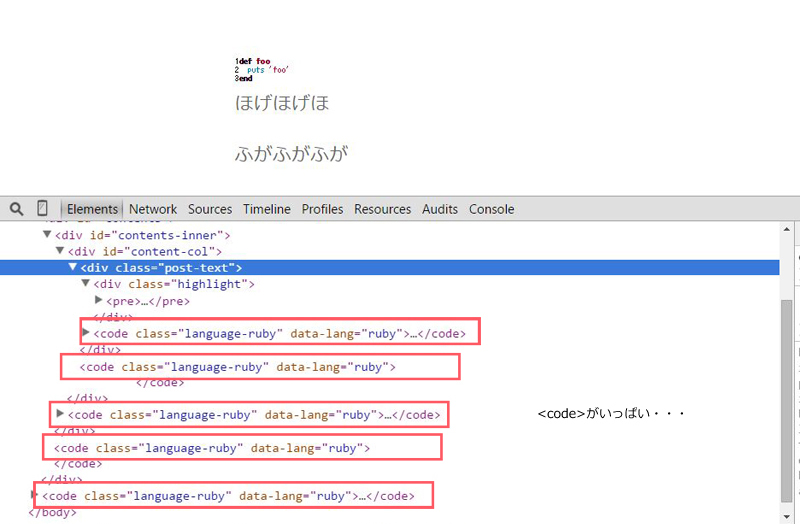
{% endhighlight %}出力をインスペクターで見ると下のような感じ。

ソースで見るとこんな感じ。
<div class="highlight">
<pre>
<code class="language-ruby" data-lang="ruby">
<table style="border-spacing: 0">
<tbody>
<tr>
<td class="gutter gl" style="text-align: right">
<pre class="lineno">
1
2
3
</code> <!-- 不要な</code>がここに出ている -->
</pre>
</td>
<td class="code">
<pre>
<span class="k">def</span>
<span class="nf">foo</span>
<span class="nb">puts</span>
<span class="s1">'foo'</span>
<span class="k">end</span>
<span class="w"></span>
</pre>
</td>
</tr>
</tbody>
</table>
<!-- 本来ここに</code>があるべき -->
</pre>
</div>codeの位置がおかしいですね。
ちなみに本件、対策はありません。本日(2015年3月1日)時点でGithubでFixしたというConversationがあるので次回のJekyllで改善されるものと思われます。
Fix: Invalid highlight html with rouge and linenos #2607 #3435
